Использование пакета Dreamweaver
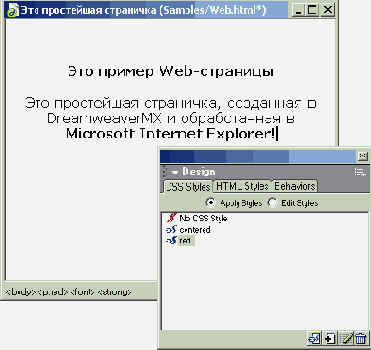
Панель CSS Styles после задания всех стилей
Рисунок 10.25. Панель CSS Styles после задания всех стилей

Имейте в виду также следующее. Если вы задали стиль вида, скажем, H1. right (гибрид стилевого класса и переопределения тега), Dreamweaver отобразит его как right в списке стилей. При этом он позволит вам присвоить его любому элементу страницы, что будет неправильно, т. к. этот стиль будет работать только в теге <HI>. Очень досадно, но если вы используете в своих страницах подобные гибридные стили, вам придется самим помнить о них и выполнять только корректные присвоения.
Так как же применить стилевой класс к элементу страницы? Если у вас открыта панель CSS Styles, вам достаточно только выбрать нужный стиль в списке. Естественно, перед этим вы будете должны выделить в окне документа элемент страницы, к которому хотите применить стилевой класс.
Давайте поставим текстовый курсор на заголовок нашей страницы и щелкнем по стилевому классу centered. После этого выделим слова "Web-страничка" и щелкнем по стилевому классу red. Что получится? (Ответ см. на Рисунок 10.26.)