Использование пакета Dreamweaver
Вкладка Block диалогового
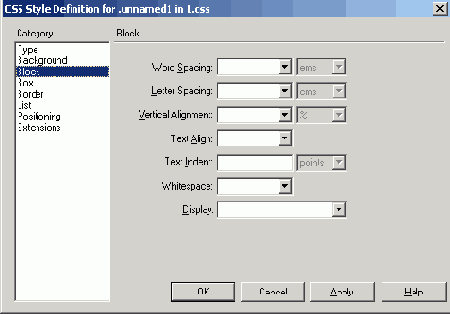
Рисунок 10.9. Вкладка Block диалогового окна CSS Style Definition

В комбинированном списке Word Spacing задается величина дополнительного пространства, помещаемого между словами. Введите нужную величину и выберите в расположенном правее раскрывающемся списке единицу измерения. Здесь доступны все единицы измерения, кроме процентов. Пункт normal комбинированного списка Word Spacing убирает дополнительное расстояние между словами текста.
В комбинированном списке Letter Spacing задается величина дополнительного пространства, помещаемого между символами. Введите нужную величину и выберите в расположенном правее раскрывающемся списке единицу измерения. Здесь доступны все единицы измерения, кроме процентов. Пункт normal комбинированного списка убирает дополнительное расстояние между символами текста.
Комбинированный список Vertical Alignment задает вертикальное выравнивание элемента страницы относительно родителя. Здесь доступны следующие пункты:
- baseline — выравнивание базовой линии элемента страницы по базовой линии текста родителя (поведение по умолчанию);
- sub — помещает текст ниже остального текста, имитируя нижний индекс;
- super — помещает текст выше остального текста, имитируя верхний индекс;
- top — выравнивание элемента страницы по верхнему краю родительского элемента;
- text-top — выравнивает верхний край элемента страницы по верхнему краю текста родителя;
- middle — помещает середину элемента страницы на половину высоты шрифта выше базовой линии текста родителя;
- bottom — выравнивание элемента страницы по нижнему краю родительского элемента:
- text-bottom — выравнивает нижний край элемента страницы по нижнему краю текста родителя.
Кроме того, вы можете ввести в этот комбинированный список процентное значение, задающее, насколько выше или ниже базовой линии родителя находится базовая линия элемента страницы.
Как бы то ни было, для того чтобы получить в окне Web-обозревателя необходимый результат, вам придется поэкспериментировать с разными значениями этого атрибута. Рассказать, как будет выглядеть тот или иной элемент страницы при том или ином значении, невозможно — его нужно видеть своими глазами. (Это, впрочем, справедливо и для многих других параметров элементов страниц, задаваемых в Dreamweaver.)
Раскрывающийся список Text Align задает горизонтальное выравнивание текста в абзаце. Здесь доступны четыре пункта:
- left — выравнивание по левому краю (поведение по умолчанию);
- center — по центру;
- right — по правому краю;
- justify — по ширине.
В поле ввода Text Indent задается величина отступа красной строки. Эта величина может быть как положительной, так и отрицательной (выступ). В раскрывающемся списке, расположенном правее, выбирается единица измерения.
В раскрывающемся списке Whitespace задается поведение пробелов внутри текста абзаца. Здесь доступны три пункта:
- normal — задает обычное отображение текста, т. е. Web-обозреватель может переносить строки по пробелам, если они (строки) не будут помещаться в родительском элементе;
- рrе — превращает текст абзаца в фиксированно отформатированный. Как вы помните из главы 5, такой текст отображается так, как он введен в исходном HTML-коде, с учетом пробелов, возвратов каретки и т. п. Одним словом, текст ведет себя так, словно заключен внутрь тега <PRE>;
- nowrap — запрещает перенос текста по пробелам. Вам будет необходимо поставить в нужные места строк теги разрыва текста <BR>, если вы хотите, чтобы они все-таки переносились. Это может быть полезно, если вы захотите контролировать, как текст будет переноситься на другую строку.
Раскрывающийся список Display задает поведение элемента страницы. В нем доступно очень много пунктов:
- попе — элемент вообще не будет присутствовать на странице, словно он и не задан в ее коде;
- inline — элемент страницы ведет себя как отдельный символ текста (встроенный элемент);
- block — элемент страницы ведет себя как абзац текста (блочный элемент);
- list-item — элемент страницы ведет себя как пункт списка;
- run-in — встраивающийся элемент. Если за таким элементом идет блочный элемент, он становится первым символом блочного элемента, в противном случае он сам становится блочным элементом;
- compact — компактный элемент. Если за таким элементом идет блочный элемент, он форматируется как однострочный встроенный элемент и помещается на левой границе блочного элемента (если эта граница задана). В противном случае он сам форматируется как блочный элемент;
- marker — маркер списка;
- table — таблица;
- inline-table — таблица, отформатированная как встроенный элемент;
- table-row-group — строки секции тела таблицы;
- table-header-group — строки секции заголовка таблицы;
- table-footer-group — строки секции "поддона" таблицы;
- table-row — строка таблицы;
- table-column-group — группа колонок таблицы;
- table-column — колонка таблицы;
- table-cell — ячейка таблицы;
- table-caption — заголовок таблицы.