Использование пакета Dreamweaver
Комбинированный список анимаций
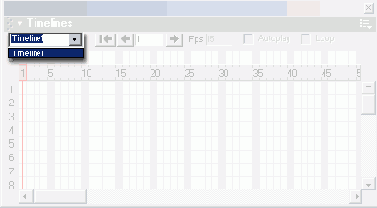
Рисунок 12.2. Комбинированный список анимаций

Работой с несколькими разными анимациями мы займемся потом. А сейчас давайте создадим одну из них, самую простую.
Чтобы анимировать какой-либо из доступных свободно позиционируемых элементов, нужно поместить его на шкалу времени, создав дорожку анимации. Для этого выделим требуемый свободный элемент, щелкнем по нему правой кнопкой мыши и выберем в контекстном меню пункт Add to Timeline. Вы также можете выбрать пункт Add Object контекстного меню временной линии или пункт Add Object to Timeline подменю Timeline меню Modify. И, наконец, вы можете просто нажать комбинацию клавиш <Ctrl>+<Alt>+<Shift>+<T>.
После добавления в анимацию свободного элемента Dreamweaver выводит предупреждение, показанное на Рисунок 12.3. Этим он хочет сказать, что может управлять в процессе анимации следующими параметрами свободного элемента:
- горизонтальной и вертикальной координатами левого верхнего угла (атрибуты LEFT и ТОР);
- шириной и высотой (атрибуты WIDTH и HEIGHT), причем работать это будет только в Internet Explorer;
- порядком перекрытия, иначе говоря, z-индексом (атрибут Z-INDEX);
- видимостью (атрибут VISIBILITY).