Использование пакета Dreamweaver
Положение анимированного
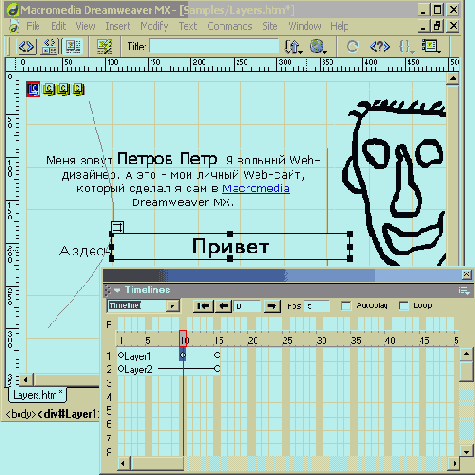
Рисунок 12.9. Положение анимированного заголовка в новой ключевой точке

Здесь есть один интересный момент. Вы можете удивиться, что мы зачем-то создавали на дорожке анимации новые ключевые точки вместо того, чтобы поставить маркер на нужный кадр и просто переместить на необходимое место анимированный заголовок. Однако в этом случае мы переместили бы на другое место всю траекторию движения нашего заголовка, вместе с начальной, конечной и всеми промежуточными ключевыми точками. Попробуйте так сделать — и вы сами все поймете.
Создание траектории вручную, путем расстановки на дорожке анимации ключевых точек и задания новых параметров анимированного элемента в этих ключевых точках годится только для относительно простых случаев. В самом деле, создайте-ка таким образом что-либо более сложное, чем простая дуга! К тому же, даже опытный Web-дизайнер далеко не с первого раза сделает именно ту траекторию, какая ему нужна. Как раз для таких случаев Dreamweaver предоставляет замечательную возможность просто нарисовать нужную траекторию в окне документа. При этом он сам сформирует дорожку анимации и расставит на ней требуемое количество ключевых точек.
Давайте испытаем эту возможность. Только сначала выполним несколько подготовительных действий. Прежде всего, выделим последнюю ключевую точку (конец) траектории и запомним или запишем конечные координаты заголовка. Это нужно для того, чтобы впоследствии, когда мы создадим новую анимацию, точно его позиционировать. После этого удалим дорожку анимации заголовка, но оставим дорожку анимации его тени. Для этого выделим необходимую дорожку и выберем пункт Remove Object в контекстном меню. Теперь осталось только поставить заголовок в начало его предполагаемой траектории — и можно приниматься за дело.
Выделим заголовок и щелкнем по нему правой кнопкой мыши. В появившемся контекстном меню выберем пункт Record Path. Вы также можете выбрать пункт Record Path of Layer контекстного меню панели Timelines; этот пункт становится доступным, если в окне документа выделен какой-нибудь свободный элемент. Кроме того, в подменю Timeline меню Modify также доступен пункт Record Path of Layer. Как видите, Dreamweaver предоставляет вам несколько возможностей сделать свой выбор.
Что произойдет после этого? Ничего. Кроме того, что при перемещении заголовка за ним будет тянуться тонкая серая линия — Dreamweaver начнет отслеживать и записывать его траекторию. А как только вы отпустите кнопку мыши, устанавливая заголовок в конец его траектории, он создаст новую дорожку анимации. После этого вам останется только выставить координаты заголовка в его конечной точке, воспользовавшись значениями, записанными (запомненными) ранее, и "растянуть" либо "сузить" дорожку